
Background removed in Photoshop with Pen Tool
All of the tools for creating paths are vector tools: the mighty Pen Tool, the Magic Wand, the Lasso, and its cousins the Polygonal Lasso and the Magnetic Lasso. Because vector tools are based on algorithms, they are infinitely scalable and will look crisp at any size. Rasterized images, on the other hand, rely on pixels and only look good in their original size or smaller.
The Pen Tool is widely regarded as the best option in both Photoshop and Illustrator for creating clipping path due to its precision, smoothness, and options for modification. Before diving into the Pen Tool, let’s first examine the advantages and disadvantages of the other vector tools.
![]() Magic Wand Tool
Magic Wand Tool
How it works:
- Selects areas of similarly colored pixels
- Drag over or “Shift” and click on another area of color to include it
Advantages:
- Quick and simple
- Best for images with large areas of the same color
Disadvantages:
- Low-resolution
- Depending on the Tolerance level selected, the selection ranges from imprecise to jagged edges
![]() Lasso Tool
Lasso Tool
How it works:
- Selects the areas that you scroll over
Advantages:
- You can freely click
Disadvantages:
- Requires a steady hand
- If you mis-click, you have to start over
![]() Polygonal Lasso Tool
Polygonal Lasso Tool
How it works:
- Draws straight segments
- Hold down “Shift” to draw a line at a diagonal of 45°
Advantages:
- Best for straight lines
Disadvantages:
- Only works with straight lines
- If you mis-click, you have to start over
![]() Magnetic Lasso Tool
Magnetic Lasso Tool
How it works:
- Selects points based on the edges the tool can detect
- Change the Contrast level to change the tool’s sensitivity to edges
Advantages:
- Best for high-contrast images & straight lines
Disadvantages:
- Imprecise
- Doesn’t play well with curves
The Pen Tool. The most versatile tool for clipping path.
Alright, so what makes the Pen Tool the Holy Grail for clipping path? It takes all of the advantages above and combines them into a robust, multi faceted tool. When you click and drag your mouse using the Pen Tool, this creates paths between anchor points in your image; paths that can be curved, straight, and modified; paths that are color-agnostic, contrast-agnostic, and mis-click-agnostic. This adaptability comes from the four options available within the Pen Tool:

|
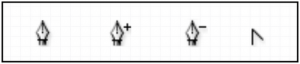
Pen Tool |
Add Anchor Point Tool | Delete Anchor Point Tool | Convert Anchor Point Tool |
| Contains the following functions → | Adds points to a path | Removes points from a path | Converts points to Bézier handles, forming a curve |
In particular, curves are made possible by the Convert Anchor Point Tool, and straight vertical, horizontal, or diagonal lines by holding down “Shift.” As with all of the vector tools, paths are only seen within the native environment (i.e. Photoshop or Illustrator) – they are invisible when exported to other programs.
Here are some tips for Pen Tool mastery:
- Zoom into your image so the edges are clear to see
- For curves, start with two anchor points on the outside, add a point in the middle of the line and use the Convert Anchor Point Tool to create a Bézier handle
- Play with different line lengths to get the angle you want on the curve
- Save your paths in the Paths palette for easy recall
- Don’t use this tool for soft edged selections like leaves and wispy hair
- Practice, practice, practice!
